Adaptive Images for Optimizely
What is it?
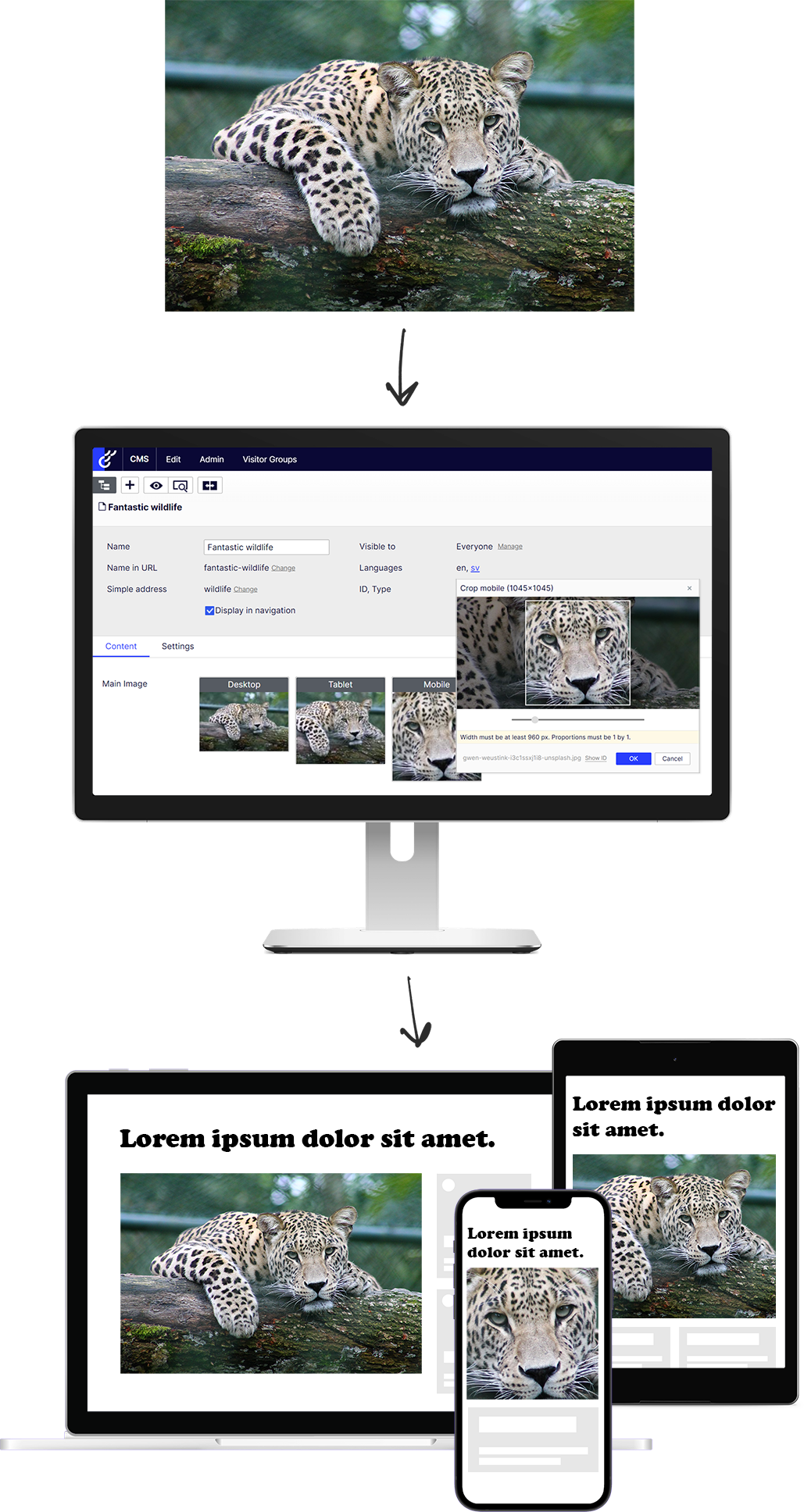
Custom image property types for Optimizely to guarantee images with the right size and proportions for any design.
Key features
- Automatic or manual cropping without need for image software or creating additional digital assets
- Size validation eliminates risk for images being too small/blurry or large/slow
- Proportions validation eliminates risk for images breaking the design
- Responsive images for improved design and performance on all devices
- Support for images from any DAM, even ones that lack Optimizely integration
- Support for automatic image optimization, AI-based cropping, and CDN delivery (optional)
Get started